Here is some code that will allow you to create nice, clean native buttons to use on things like menus!
(May or may not be native like since its based on some of R* original code for the buttons :p)
![]()
Here is the code:
function ButtonMessage(text)
BeginTextCommandScaleformString("STRING")
AddTextComponentScaleform(text)
EndTextCommandScaleformString()
end
function Button(ControlButton)
N_0xe83a3e3557a56640(ControlButton)
end
function setupScaleform(scaleform)
local scaleform = RequestScaleformMovie(scaleform)
while not HasScaleformMovieLoaded(scaleform) do
Citizen.Wait(0)
end
-- draw it once to set up layout
DrawScaleformMovieFullscreen(scaleform, 255, 255, 255, 0, 0)
PushScaleformMovieFunction(scaleform, "CLEAR_ALL")
PopScaleformMovieFunctionVoid()
PushScaleformMovieFunction(scaleform, "SET_CLEAR_SPACE")
PushScaleformMovieFunctionParameterInt(200)
PopScaleformMovieFunctionVoid()
PushScaleformMovieFunction(scaleform, "SET_DATA_SLOT")
PushScaleformMovieFunctionParameterInt(0)
Button(GetControlInstructionalButton(2, 191, true))
ButtonMessage("This is enter!")
PopScaleformMovieFunctionVoid()
PushScaleformMovieFunction(scaleform, "SET_DATA_SLOT")
PushScaleformMovieFunctionParameterInt(1)
Button(GetControlInstructionalButton(2, 194, true)) -- The button to display
ButtonMessage("This is backspace!") -- the message to display next to it
PopScaleformMovieFunctionVoid()
PushScaleformMovieFunction(scaleform, "SET_DATA_SLOT")
PushScaleformMovieFunctionParameterInt(2)
Button(GetControlInstructionalButton(2, 193, true))
ButtonMessage("This is space!")
PopScaleformMovieFunctionVoid()
PushScaleformMovieFunction(scaleform, "SET_DATA_SLOT")
PushScaleformMovieFunctionParameterInt(3)
Button(GetControlInstructionalButton(2, 192, true))
ButtonMessage("This is tab!")
PopScaleformMovieFunctionVoid()
PushScaleformMovieFunction(scaleform, "DRAW_INSTRUCTIONAL_BUTTONS")
PopScaleformMovieFunctionVoid()
PushScaleformMovieFunction(scaleform, "SET_BACKGROUND_COLOUR")
PushScaleformMovieFunctionParameterInt(0)
PushScaleformMovieFunctionParameterInt(0)
PushScaleformMovieFunctionParameterInt(0)
PushScaleformMovieFunctionParameterInt(80)
PopScaleformMovieFunctionVoid()
return scaleform
end
Citizen.CreateThread(function()
form = setupScaleform("instructional_buttons")
while true do
Citizen.Wait(0)
DrawScaleformMovieFullscreen(form, 255, 255, 255, 255, 0)
end
end)
Gist version:
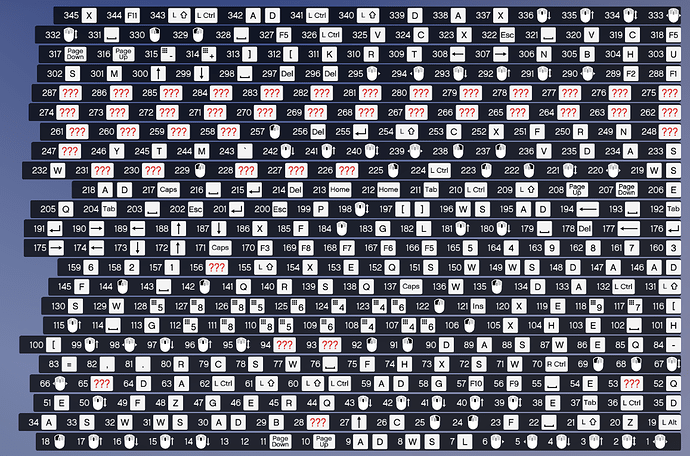
These will change too depending on whether or not you are using a controller, here is also a list of button images:
and how they look on controller:




 Need dependencies?
Need dependencies?