I tried, but how do I change the addon to not use couchdb?
Cool yes
I use ESX and don’t use couchdb man it just wont use it from my knowledge.
Yeah I got it to use MySQL. I added all ESX addons and the only problem I have is that I am unable to download some of them when connecting to the server…
These are those who won’t download when connecting…
start esx_randomevents
start esx_realestateagentjob
Haha, nevermind… I remove the esx_randomevents from startup and I conected directly…
Ahh shit, no… Getting the error “Error occurred while attempting to find user in CouchDB.”
This script is amazing! The only error I found is that if you do not click which gender you want that it still allows you to submit to allow your character to be created. It then causes an error to occur in the database in which you have to delete that character entry. Is there anyway to code to prevent the person from being able to submit their entry until they select which gender they want and they cannot leave the checkboxes unchecked?
This will be looked into glad you are enjoying it 
Hey guys. Someone know a fix for the issue with the /register ?
If someone is joining my server and want to create a new character this person has to type in /register that the focus will switch to the inputboxes.
If anyone is looking for any help in the future or has any issues I provided a discord I am easy to get in touch with there.
I created a second character on my server, and now when I try to switch to my main character she continues to look like my second. Is this supposed to happen?
yup. The only thing that changes is your name
Hi I followed your instructions and added this to the server and replaced the files but when i load into the sever i don’t get this registration screen
Hey, for some reason my register button doesnt do anything. is there any way you can help? thank you!
hello a big thank you for this beautiful work, all functions a mérveille in my server, the only problem that remains is that newcomers can validate their identity without filling the form, can you even ci that is feasible?
Iv’e been trying to make it work so they have to fill it up but i’m not really good with his kinda of thing but so far i have manage to make so they have to fill the form. I’m yet to find how make them have to tick male of female box.
So this is what i did.
i open up the html folder.
from this
<button id="submit" type="submit">Create Identity</button>
to this
<button id="submit" type="submit" disabled="disabled">Create Identity</button>
then right before
</body>
i added this
<script>(function() {
$('form > input').keyup(function() {
var empty = false;
$('form > input').each(function() {
if ($(this).val() == '') {
empty = true;
}
});
if (empty) {
$('#submit').attr('disabled', 'disabled'); // updated according to http://stackoverflow.com/questions/7637790/how-to-remove-disabled-attribute-with-jquery-ie
} else {
$('#submit').removeAttr('disabled'); // updated according to http://stackoverflow.com/questions/7637790/how-to-remove-disabled-attribute-with-jquery-ie
}
});
})()</script>
Obviously there is still lot to do like making sure there write a name that is longer than 1 character and that they need to check the box.
This is the website ive been using to test it. http://jsfiddle.net/
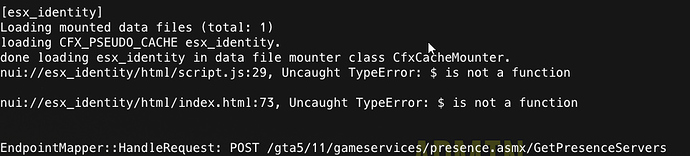
it does not work for me, yet I did what you said, here is what I have now with your change, but does not work
<script src="script.js" type="text/javascript"></script>
<script>
$('input[type="checkbox"]').on('change', function() {
$('input[type="checkbox"]').not(this).prop('checked', false);
});
function maxLengthCheck(object) {
if (object.value.length > object.maxLength)
object.value = object.value.slice(0, object.maxLength)
}
function isNumeric (evt) {
var theEvent = evt || window.event;
var key = theEvent.keyCode || theEvent.which;
key = String.fromCharCode (key);
var regex = /[0-9]|\./;
if ( !regex.test(key) ) {
theEvent.returnValue = false;
if(theEvent.preventDefault) theEvent.preventDefault();
}
}
dateInput.addEventListener('keydown', function(event) {
if (event.keyIdentifier == "Down") {
event.preventDefault()
}
}, false);
function() {
$('form > input').keyup(function() {
var empty = false;
$('form > input').each(function() {
if ($(this).val() == '') {
empty = true;
}
});
if (empty) {
$('#submit').attr('disabled', 'disabled'); // updated according to http://stackoverflow.com/questions/7637790/how-to-remove-disabled-attribute-with-jquery-ie
} else {
$('#submit').removeAttr('disabled'); // updated according to http://stackoverflow.com/questions/7637790/how-to-remove-disabled-attribute-with-jquery-ie
}
}); }()</script>
</body>
thank you for the time you bring me
ok i send you one message
any idea why it loads up fine but the locks out and my mouse is up in the top left and can’t do anything